Bitmap Text objects
The Phaser.GameObjects.BitmapText is widely used in Phaser game development, to display texts.
You can create a Bitmap Text object in two ways:
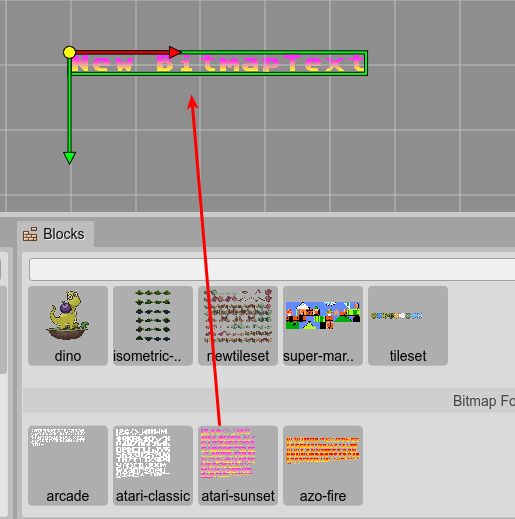
Dragging a BitmapText built-in block and dropping it on the scene.
Dragging a BitmapFontFile key from the Blocks view and dropping it in the scene. The BitmapFontFile should be present in an Asset Pack file.

Bitmap Text objects are created in code using the bitmapText factory:
this.add.bitmapText(100, 150, "desyrel", "Hello bitmap text!", 70, 0);
The Bitmap Text properties
The Bitmap Text type contains many of the common object properties:
It also contains the Text property, that is dedicated to all the objects with texts, and its specific properties:
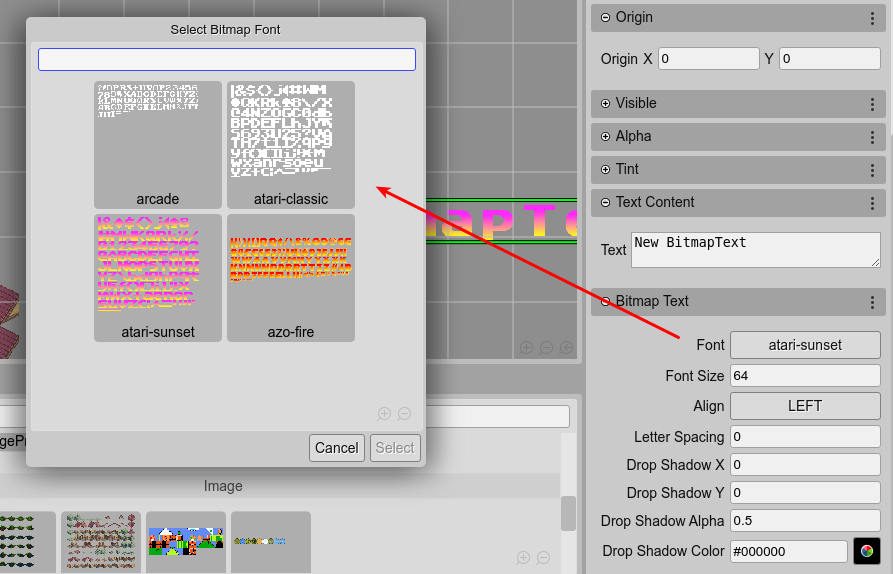
The font property shows the key of the BitmapFont in the Asset Pack file. To change the font, click on the button. It opens the Select Bitmap Font dialog.

The fontSize property.
The align property.
The letterSpacing property.
The dropShadow related properties.